Web Accessibility testing tools are currently the hot topic for business and eCommerce sites. If you’re selling a product or service, no matter how small, your website should be set up to accommodate potential customers who have special needs or disabilities. This set of users may require screen readers and special navigation tools to access and browse your website.

The internet audience needing accessibility tools is huge and typically underserved by a majority of websites that are not utilizing the standards. If your site is not accessible, then you’re missing out on a large base of potential readers and customers. In addition, search engines are increasingly boosting search results for those sites who have invested the time to be deemed “Accessible”. You can find the best products via tools like Helium 10 to sell but if your website is not accessible it will hamper your sales. We also found that there is a fair amount of overlap between Accessibility and SEO best practices. (Which we will cover later) It’s a standard worth knowing about and applying to your own set of best practices for your site.
Table of Contents
57 Million Americans Have a Disability

We found this eye-opening set of data outlining the size and scope of the accessibility audience. The Interactive Accessibility Site found the following key data points:
• 19.9 million (8.2%) have difficulty lifting or grasping. This could, for example, impact their use of a mouse or keyboard.
• 15.2 million (6.3%) have cognitive, mental, or emotional impairment.
• 8.1 million (3.3%) have a vision impairment. These people might rely on a screen magnifier or a screen reader, or might have a form of color blindness.
• 7.6 million (3.1%) have a hearing impairment. They might rely on transcripts and / or captions for audio and video media.
These are not considered “minority users”. In a study conducted by the Pew Internet Project, they found that 54% of adults living with a disability go online. One accessibility software company, over here, pointed out that 1 in 5 Americans have some kind of disability with a total disposable income exceeding $645 billion dollars annually.
How Does Accessibility Apply to Websites?

Web Accessibility Standard 1.0 (WCAG 2 AA with some exceptions) is required for all government websites. The law requires all government websites to be universally designed. The situation has changed. Over the past three years, private companies have become targets for legal action if their public-facing site isn’t accessible.
The international law firm Seyfarth Shaw reported that there were 814 accessibility lawsuits filed in 2017. A year later that number swelled to 2,258. The states with the highest number of ADA Title III Website Accessibility Lawsuits in 2018 were New York and Florida
The vast majority of cases brought across the nation involve plaintiffs with either visual or hearing impairments.
Several U.S. courts, including the United States Court of Appeals for the Ninth Circuit, have ruled that commercial websites, including those where people make online purchases, are bound by ADA regulations.
In October 2019 Domino’s Pizza petitioned the U.S. Supreme Court to take its appeal to hear Domino’s petition on whether its website was required to be accessible to the disabled. The Court refused, effectively upholding the website accessibility requirement for the business. This case is considered a loss for Domino and a huge advance for disability advocates.
Knowing Accessibility Standards is Your First Step

As a result of over two years of litigation, the business community has been experiencing particular pressure to update their sites using accessibility standards. The World Wide Web Consortium (W3C) sets the main international standards for the World Wide Web and accessibility standards. The W3C created the Web Content Accessibility Guidelines. (WCAG)
Businesses have been generally encouraged to look to W3C and adhere to WCAG 2.1 AA. While they are very technical, they do offer website owners a set of practices that they can point their development teams to. In addition, many tools are available that can be used to test against a portion of the standards. Be forewarned, many of the WCAG standards need to be manually evaluated by a knowledgeable tester in order to be deemed compliant.
Lisa McMichael – Senior User Researcher Perficient Digital.
It’s becoming clear that major search engines, such as Google, are promoting the SEO benefits of Web Accessibility techniques.
Tools to Test Your Site or Blog
It’s been estimated that only 30% of the WCAG standards can be tested with automated web accessibility tools. However, if you’re just getting concerned about how close your website is to adherence to WCAG, these online tools are a great way to start. They will offer you an indication of what areas you can address in your efforts to achieve accessibility compliance. Here are three of the best free tools to consider in your development.
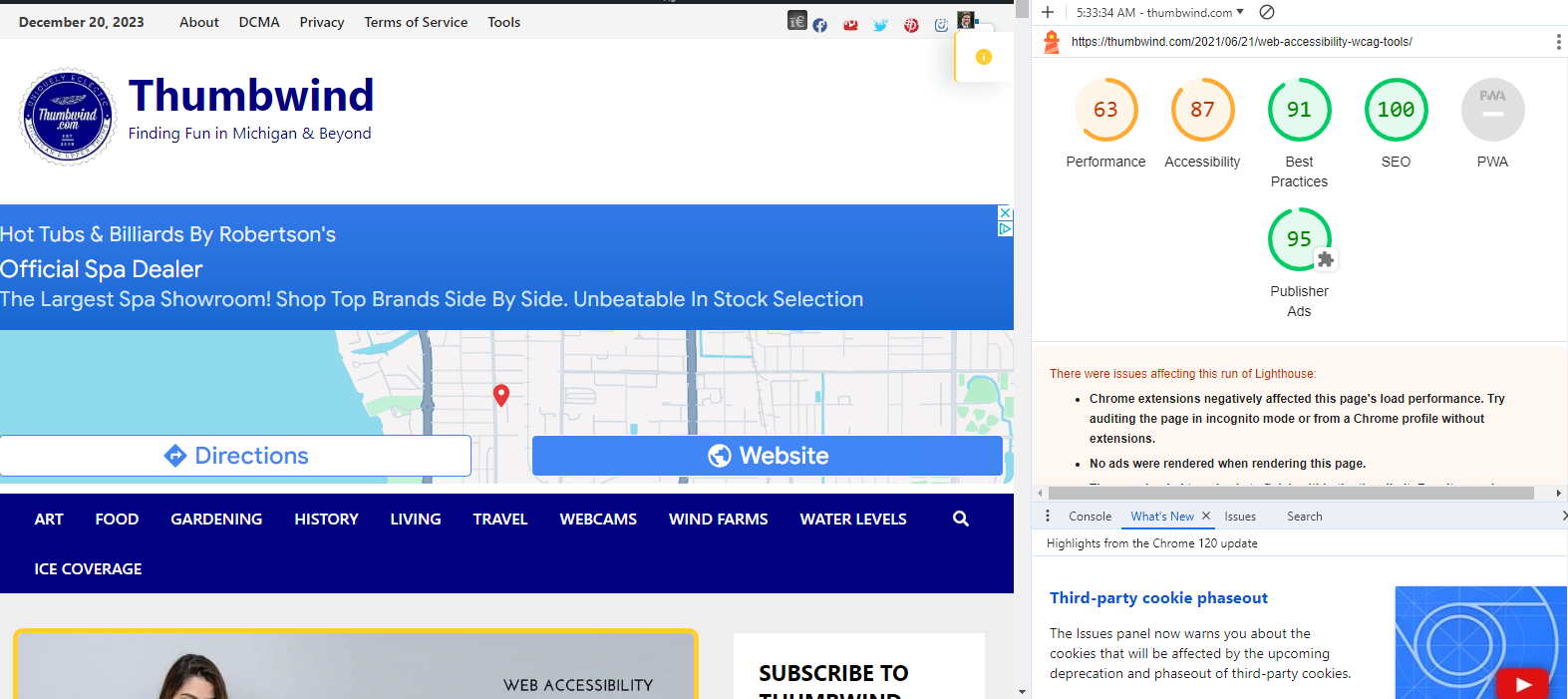
Google’s Lighthouse

In a way, this tool has been around a long time. While Lighthouse was launched by Google in 2017 the accessibility audit within is older. The Audit tool had its roots in the WCAG toolset developed by Deque Systems, Inc. It’s aXe-core rules engine that has been around since 2015. The software is an open-source JavaScript library that executes automated accessibility testing rules for web projects.
Lighthouse is a great way to make a quick assessment of your site for accessibility compliance. This web accessibility tool is available in the Chrome browser. Under More Tools & Options >> Developer Tools >>Audits. Click on the Accessibility link while you have your page loaded in your browser. Once the test has run, you should strive for results that give you a Lighthouse Audit score of 90 and above. Remember that this tool does not test all the standards of WCAG but gives a broad indication of where your site stands with being deemed accessible. Manual testing is also encouraged as a next step.
Keeping your website WCAG complaint is an ongoing task. The steps to review ongoing compliance should be incorporated as part of a technical SEO audit as a maintenance routine.

ARC Toolkit – Online Heavy Lifting WCAG Testing
ARC Toolkit is a professional-level web accessibility tool for in-depth on-line testing. Available as a Chrome extension, this tool can quickly evaluate screens for accessibility and uncover issues related to the WCAG 2.1 Level A and AA guidelines.

The online report lets you drill down into code-level issues and gain in-depth insight into the accessibility of the screen. It’s been called a must-have tool to identify crucial accessibility issues. The tool is free and available in the Google Chrome store.
NVDA Screen Reader

Perhaps one of the best ways to test the accessibility and ease of use of your site for the visually disabled is to test your site with an actual screen reader. One of the top web accessibility testing tools for screen reading is NVDA. It’s a free, open-source, globally accessible screen reader for the blind and vision impaired. Try using the tool on your own site without the use of a monitor and mouse. Using this assistive technology presents website owners and developers a new appreciation of the state of their own site when a person who is has to use such a tool to navigate your website.
The University of Indiana offers a great checklist on how to use NVDA and how to use a screen reader to evaluate your website or blog.
Points Where WCAG and SEO Overlap

There are many points where getting your site WCAG complaint will have an added benefit for your site’s SEO score. Here are the top elements that WCAG and SEO seem to overlap.
- Use proper alternative text for images
- Use a clear and proper heading structure and avoid empty headings
- Provide descriptive links, Avoid the use of “Click Here”, “Know More” or “Link”
- Ensure page titles are descriptive yet succinct
- Provide transcripts and captions for videos
- Identify the language of the pages and page content
- Allow multiple ways for finding content (Search, Site Map, Table of Contents, Navigation Help)
- Use text instead of images when possible
- Provide useful links to related and external sources
- Ensure URL strings and readable and logical
Web Accessibility testing tools are a quickly changing and evolving subject. As tools improve, it’s expected that a great number of audits can be performed to ensure your website or blog meets compliance guidelines. However, in order to obtain complete assurance of being WCAG compliant, seek the services of an ADA/ WCAG expert to utilize along with the tools.
Final Thoughts About WCAG Accessibility Testing Tools
In conclusion, WCAG Accessibility Testing Tools play an integral role in ensuring that digital content is accessible to all users, including those with disabilities. These tools allow developers and content creators to align their work with the Web Content Accessibility Guidelines (WCAG), thereby fostering inclusivity and equal access. They help identify and rectify potential accessibility issues, such as color contrast errors, missing alt text, or keyboard navigation problems. However, while these tools are beneficial, they should not replace manual testing. Human judgment is essential in evaluating the usability of a website, as automated tools may not capture all accessibility issues. Nevertheless, WCAG Accessibility Testing Tools are a valuable resource in making the digital world more inclusive.
Sources for WCAG Tools
Related WCAG Reading from Thumbwind
- ThumbWind Website Accessibility
- Get Up to Speed on Web Content Accessibility Guidelines
- WCAG and SEO – Do Both Now to Benefit Later
- The End of the Road in Michigan Podcast





